Peggy Yang的學習筆記
Peggy Yang的學習筆記
[StoryBoard 簡介]
Storyboard 這個東西一般來說是在做創意發想的時候,用來將自己的想的一些故事情節畫成像是連環漫畫一樣,就像分鏡腳本,這種方法是我大學看傳管的同學會用到的,沒想到Apple也如此活用,真的很有趣。
[StoryBoard 帶來的改變]
學Iphone的程式大概只有一個月多的時間,以前都是直在新建ViewController並附帶.xib檔來搭配視覺化的編排,所以有AviewController.h、AviewController.m、AviewController.xib這三個檔為一組,當A畫面要串到B畫面,在程式裡寫上
[self.navigationController pushViewController:BviewController animated:YES];
若B畫面要回到A畫面,再寫上
[self.navigationController popViewControllerAnimated:true];
所以可想而知,當所開發的App有很多頁面的話,很難一目瞭然App在說什麼故事,就連我這個開發的作者來說,腦容量不大哪會記得這些,之後會造成難交接給別人,也很難維護的冏境。
好吧! 之前那一支App就當練習,以後可以好好利用StoryBoard來改進這點。
[StoryBoard 實作]
這是很簡單的實作,很適合像我這個初學者玩玩StoryBoard,看裡面賣什麼膏藥。
學習大網如下:
1. 新建StoryBoard範例程式
2. StoryBoard長什麼樣?
3. 在StoryBoard新增場景
4. 設定StoryBoard Segues連結
5. 設定StoryBoard Segues轉場效果
1. 新建StoryBoard範例程式
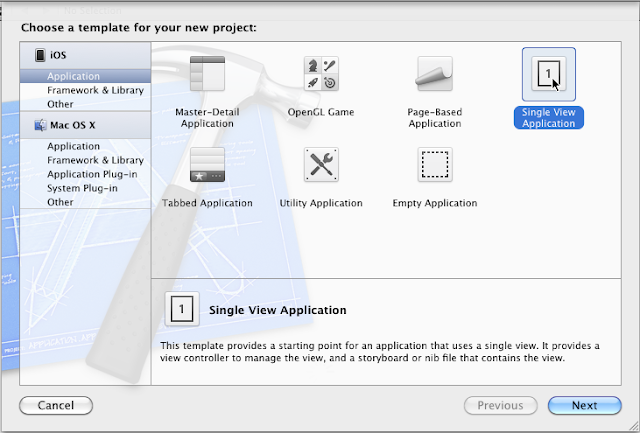
1.1 在Xcode4裡新建一個Project,選擇[Single View Application]
1.2 設定專案名稱,請在product name 和 class prefix 設定storyBoard, 並且下方的[Use Storyboard]一定要勾選。
2. StoryBoard長什麼樣?
2.1 在左方總管中點選 [MainStoryboard.storyboard] 你就可以看到右邊出現 一個往右的箭頭 和一個空空的ViewController。這個就表示此ViewController是App呈現的第一個畫面。
2.2 點選ViewController,設定背景顏色。在右方的Object Library拉一個Lable 和button到畫面上,並設定顯示文字,如下圖:
Ps.如果你發現找不著Object Library,可以從工具列叫出來:View -> Utilities -> Show Object Library
3. 在StoryBoard新增場景
從Object Library拉一個view controller object,這個就是第二個頁面。在這個頁面上重覆2.2的步驟,如下圖:
4. 設定StoryBoard Segues連結
4.1 Scene1的按鈕按下去,要如何跳至Scene2呢?
按著[Ctrl]鍵不放,滑鼠從Scene1的按鈕 拉到 Scene2 的畫頁上(這時後會有藍藍的關連線),放掉滑鼠後就會出現如下圖的[StoryBoard Segues]選項,請選擇:Modal。
很好,設定後就會發現Scene1和Scene2之相就有了關係了,這稱之為Segues line。你還沒有寫code,但程式就知道你按了Scene1的按鈕就會跳至Scene2。
4.2 同樣的如法泡製Scene2的按鈕 拉到 Scene1 的畫頁上,就會出現如下圖:
5. 設定StoryBoard Segues轉場效果
很有趣唷~很像用影音編輯軟體,可以設定轉場的效果。
5.1 選擇Segues line,在其屬性視窗可以設定。這時後你可以Run你的App,去感受這四個轉換的效果。
還沒有寫code喔~ 你已經透過StoryBoard編劇本、說故事了喔~
這是再單純不過的範例,故事要由你的創意去發揮,好好利用!