資料來源:http://extnet.tumblr.com/post/30985419252/ext-net-ext-net
安裝步驟 & 開始使用 如下:
1.安裝Visual Studio 2005,2008 or 2012 或
Visual Web Developer Express 2005,2008 or 2010
如果未安裝的,可以裝Visual Web Developer Express 2010,是免費的,且使用上跟Visual Studio沒什麼差異。。
2.安裝.Net Framework 3.5以上版本
3.下載元件檔,可以至http://www.ext.net/download/下載你所要的版本

↓將下載回來的檔案解開來,我習慣開個asp.net 的資料夾放這些元件,待回兒會使用到

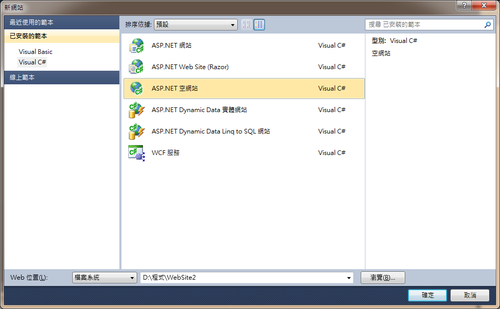
4.開啟專案如附圖
檔案→新網站→選擇ASP.NET空網站(空網站比較乾淨,不會有一些雜七雜八的…)
選擇的語言Visual C#(因為Ext.Net都是用C#寫的,所以選C#會比較好,Ext.Net的範例也都是C#,比較沒有轉換的問題)
當然,您要用vb也是可以使用的,但網路上的支援大部份都是C#…

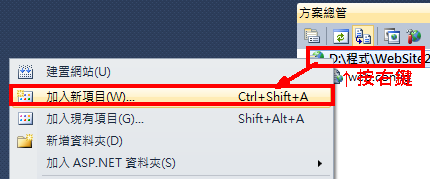
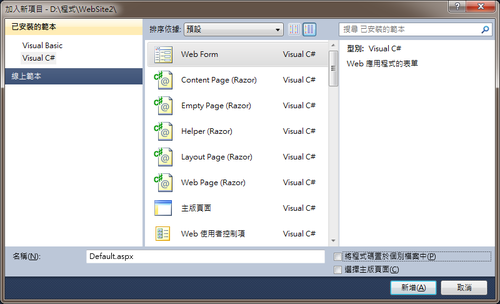
↓加一個頁面進來

↓語言一樣建議是C#,選擇Web Form
這裡我不勾選將程式碼置於各別檔案中,為什麼?
主要是日後要在Ext.Net的討論區發問會比較方便,檔案結構也會比較簡潔….(不會拆成兩個檔.aspx及.cs)

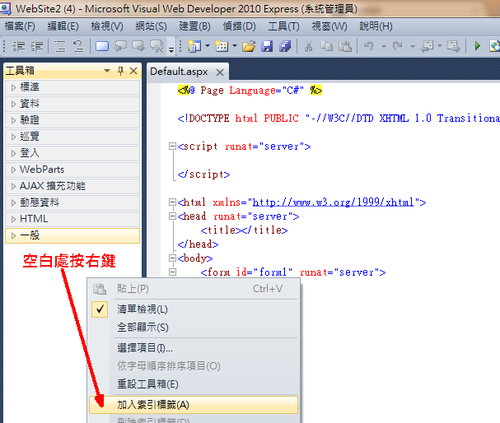
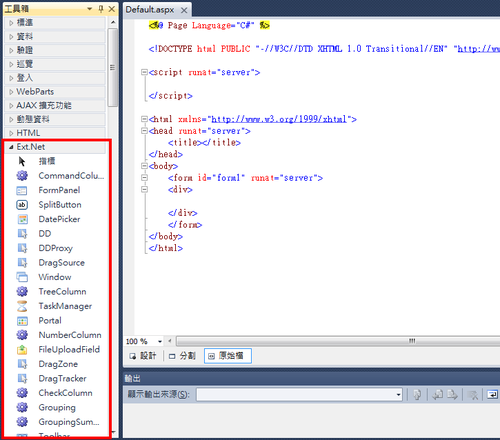
5.將Ext.Net元件安裝到工具箱(只需安裝一次,日後新增的專案就不需要做這個動作了)

↑標籤命名為Ext.Net
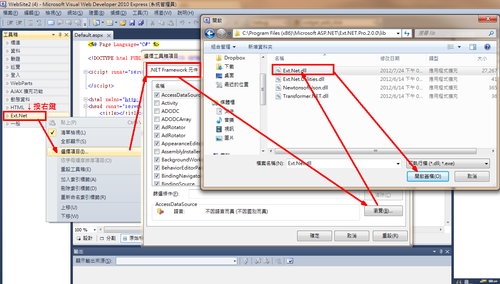
↓接下來在Ext.Net按右鍵→選擇項目→.Net Framework元件→點瀏覽→
選擇剛才解壓縮後放至本機的Ext.Net.dll檔→開啟舊檔

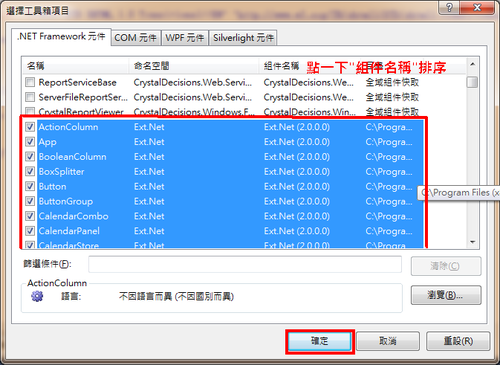
↓預設會勾選Ext.Net的全部元件,直接按”確定”,就ok了

↓元件已經加進來了

6.開始我們第一個Ext.Net的頁面吧
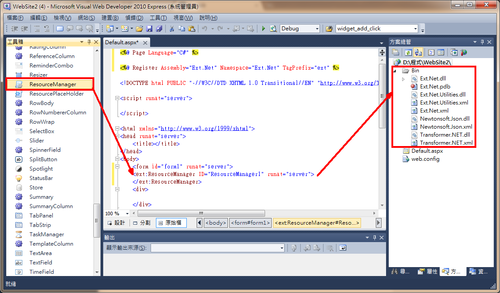
要使用Ext.Net,第一件事,就是加上ResourceManager,不然會有err
↓將元件ResourceManager拉至你的頁面
當你拉好後,你會發現你的方案總管就會自動出現bin目錄,跟一些dll檔

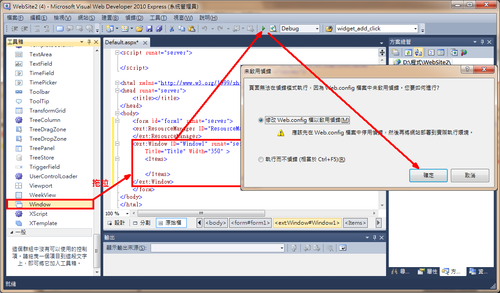
↓接下來測試拉個Window並Run看看吧~
第一次會出現是不是要出現除錯訊息,因為還沒有要放到server上,就按確定就可以了

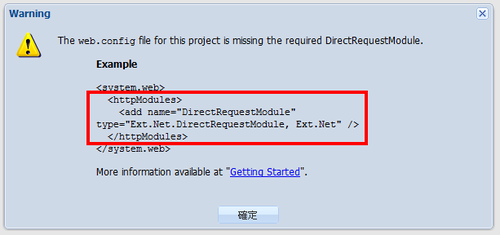
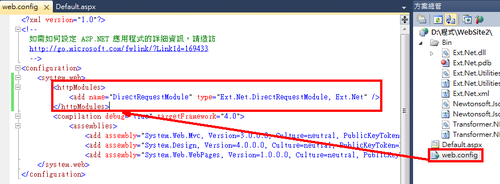
↓Run的時侯會出現Web.config要設定的訊息

↓我們把這一段設定加上,再重新Run一次看看吧

↓很感動的,我們完成第一隻Ext.Net的程式了

是不是很沒Feel?
你們可以到http://examples.ext.net/找Code,貼到剛才的.aspx上玩看看喔
The End…
沒有留言:
張貼留言